
Em 3 de fevereiro de 2010, o time do Blogger liberou um novo recurso, que era a muito tempo esperado por muitos usuários do serviço, as páginas estáticas. Saiba o que são e como criá-las.
O que são páginas estáticas
Páginas estáticas permitem disponibilizar informações importantes aos visitantes, sem informação de data, e não são citadas em feeds ou na página principal. Podem ser usadas, por exemplo, como páginas do tipo "Sobre este blog" e "Contato". Também é possível criar livros de visitas e páginas onde visitantes podem deixar opiniões.
Como criar
O Blogger permite criar até 10 páginas estáticas, e seus endereços seguem o modelo: www.[site].com/p/[nome da página].html.
Para criar uma página, vá para Postagem -> Editar páginas e cique em Nova página.

Em seguida, abrirá um editor, semelhante ao de postagens. Simplesmente escreva o título da página e seu conteúdo.

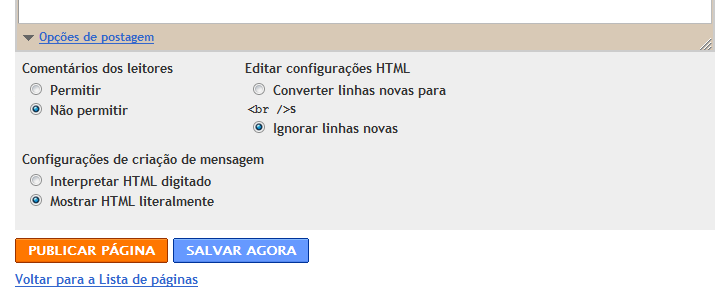
Você pode até escolher entre algumas opções disponíveis, como permitir comentários dos leitores, o que é ótimo para criar um livro de visitas, ou qualquer outro tipo de página em que o leitor se comunica com o autor do blog. Quando estiver pronto, clique em Publicar página.

Após isso, você será apresentado ao Gadget de páginas. Se seu blog já possuir um memu, você pode escolher "Nenhum gadget", e adicionar o link da nova página manualmente. Se a qualquer momento você quiser editar, apagar ou criar outras páginas, volte para Postagem -> Editar páginas.


Gadget de páginas
Se seu site ainda não possui um menu, você pode usar o Gadget de páginas, e criar um a partir dele. Você pode escolher entre dois modelos: Guias (um menu horizontal no topo do blog) e Lista de links (uma lista vertical na sidebar). Também é possível escolher a ordem em que aparecem e quais páginas serão usadas. Há a opção "Adicionar automaticamente novas páginas ao publicá-las", que faz com que novas páginas criadas sejam adicionas ao gadget.

Se o template de seu site foi altamente modificado, tavez o gadget não seja exibido. Nesse caso, vá para Layout -> Editar HTML. Estando lá, marque a caixa de seleção "Expandir modelos de widgets" e procure pelo seguinte código:
<div id='content-wrapper'>Logo abaixo, procure pelo seguinte código:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>Se o encontrar, modifique o valor de showaddelement para 'yes'. Caso contrário, adicione o seguinte código:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
7 comentários:
Eu tenho um blog e o template que eu baixei veio com paginas extras como "Sobre mim" e "contato", como eu faço para colocar o endereço para onde essa pagina deve levar?
para entender do que eu estou falando entre no meu blog: annagescritora.blogspot.com
por favor me ajude, sou novata nese assunto de blogs.
Vá para Layout -> Editar HTML. Estando lá, marque a caixa de seleção "Expandir modelos de widgets" e procure pelo seguinte código:
<li><a href='TU LINK AQUI' title='Sobre mi'></a></li>
<li><a href='TU LINK AQUI' title='Contacto'></a></li></ul>
Substitua 'TU LINK AQUI' pelo endereço desejado, mantendo as aspas. Por exemplo:
<li><a href='http://annagescritora.blogspot.com/p/sobre.html' title='Sobre mi'></a></li>
Muito obrigado!!!
De nada!
Olá, teria como usar um topo diferente para cada página criada? Obrigada!
De início, não. Mas você pode adicionar várias guias (topos) diferentes, e modificar o código do seu blog, fazendo-o usar um topo (guia) específico para cada página.
Ola me tire uma duvida , tenho um blog de divulgação de curriculos, onde criei algumas paginas estaticas , porem algumas sao de cadastro , seja de vagas ou mesmo de contato e envio de curriculos , poderá ver melhor acessando o blog hplcurriculos.blogspot.com , mas a minha duvida é , poderia me ajudar a fazer as paginas estaticas ficarem limpas , diferente da pagina inicial , aonde tenho meus post e o feedburner ?
Fico no aguardo se puder me ajudar no e-mail hpl.curriculos@bol.com.br ou mesmo pelo blog acima mencionado.
Obrigado
Alexandre
Postar um comentário